|
原文:http://www.tasharen.com/forum/index.php?topic=6760.0
NGUI讨论群:333417608 概述
NGUI自带小而精的Tween库。

可以右键widget之后在Tween菜单选择合适的选项来给它增加tween功能。或者通过NGUI菜单增加。或者直接通过名字来挂tween脚本。
新增的tween默认是active的,所以你点击Play后tween会运行。如果不想运行,勾选掉脚本名字那里的复选框。
所有的tween都继承自同样的基类(UITweener)并且有同样的基本功能。From和To来表示开始和结束的值。Animation Curve用来与微调这两个值的变化过程。
Duration指定一次动画的时长。Start Delay进行延迟play。秒为单位。
Tween Group可以控制在同一个object上的多个tween触发哪个。播放时指定group ID。
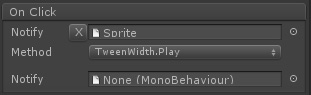
你可以通过指定button上的OnClick部分调用tween的Play()函数。

挂一个UIPlayTween脚本(Attach -> Play Tween Script)实现高级的功能。提供更多的play时选项。

首先指定Tween Target。这个game object需要至少一个tween,这样才可以触发。Include Child来激活这个object的所有子节点tween。
与上面的tween类似,Tween Group让你选择性的激活tween。
Trigger condition指定什么行为触发tween。Play direction决定play方式。如果target时disabled,你可以选择激活它或者保持原状(这样你故意设置为disabled的object所包含的tween就不会立即播放)。
如果tween正在play,可以选择restart让它立即从头play、继续播放,或者之后之前的play结束的话才play。可以设置tween后disable掉target——用来切换菜单的时候很管用。
最后,如果想在tween结束的时候调用其他功能函数,拖拽一个game object到Notify属性里面,选择想要的函数。和所有的NGUI通知一样,函数需要声明为“public void FuncName (void)”类型。如下:
[mw_shl_code=csharp,true]public void MyNotification ()
{
Debug.Log(UITweener.current.name + " has finished playing!");
} [/mw_shl_code]
小贴士
通过调整Animation Curve成“U”的形状,可以做出一个值的变化是从from到to之后又回到from。
可以在OnFinished里面做Tween的链式触发,直接调用Play()函数。
直接用tween的Begin()函数来创建tween:
[mw_shl_code=csharp,true]TweenPosition.Begin(tweenGameObject, duration, targetPosition); [/mw_shl_code]
类文档
http://tasharen.com/ngui/docs/class_u_i_tweener.html
|