|

正确和错误的icon 另外,所有的icon都有文字标签,不要在设计时把文字也放到icon中。 Launcher Icon通常是一个较大的标准图标中包含一个小图标,使用一个中性色彩和一个主要色彩,并保持高度的对比,不宜过度饱和。 
推荐色值 尺寸和定位 Launcher icons要有多样化的形状和样式,但又要形成统一的视觉风格,其尺寸和定位也用统一: (Full Asset)红色边框为图标尺寸 (Icon)蓝色边框是图形尺寸,比图标尺寸稍小,图形之外的空间用于显示阴影和特殊效果。 (Square Icon)橙色边框是另外一种图形尺寸。两种类型的图形尺寸可以达到统一的视觉权重。 Icon dimensions for high-density (hdpi) screens: 
Full Asset: 72 x 72 px Icon: 60 x 60 px Square Icon: 56 x 56 px Icon Dimensions for medium-density (mdpi) screens: 
Full Asset: 48 x 48 px Icon: 40 x 40 px Square Icon: 38 x 3 Icon Dimensions for low-density (ldpi) screens: 
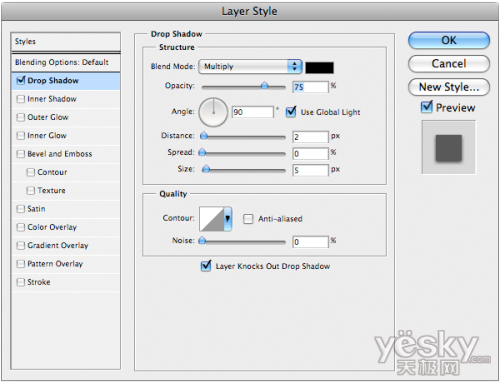
Full Asset: 36 x 36 px Icon: 30 x 30 px Square Icon: 28 x 28 px 模板 下载Android的标准图标模板,在此基础上绘制icon,后期机上阴影效果。 WVGA (高精度) 屏幕的阴影: 
Effect: Drop Shadow
Color: #000000
Blend Mode: Multiply
Opacity: 75%
Angle: 90°
Distance: 2px
Spread: 0%
Size: 5px 另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon等,今后我们会再介绍。 最后顺带介绍一点iPhone图标的设计建议。 iPhone对于icon的设计建议:富有吸引力和可识别性。由于app软件可供全球的用户下载,所以在设计时,也要考虑到用户不同的文化背景。 
程序icon的设计: 57×57像素,直角。 无发光效果。 无透明度。 将图片命名为Icon.png,放置在程序的资源包中,iPhone os会自动生成一个icon。 
iPhone的icon设计就这么简单,iPhone的屏幕只有320×480像素,所以程序没有适配性问题。 参考文章: 《Icon Design Guidelines, Android 2.0》 《iPhone human interface guidelines》
|