Steve Jobs 在"Thoughts on Flash"一文中,谈及网络影音时,多次提到HTML5与H.264两项标准。但是,到底HTML5是什么?Flash和H.264又是什么回事?所以,本文旨在解释它们之间的关系,让大家可以初步了解。 首先,引用Steve Jobs的一段话:
Adobe一再反复宣称Apple的移动设备不能提供"完整的网络体验",因为网络上75%的影片是Flash格式。但他们没有说这些影片几乎所有都属于一个更为先进的格式:H.264。
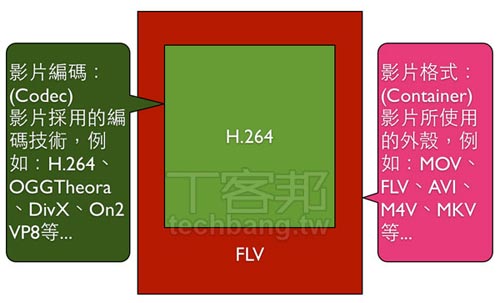
单这一段,已经令人不知道他到底在说什么,那先让我们来做个名词解释。Flash影片,也就是我们常见的FLV格式视频,是一种常用的影片格式(Container),播放FLV时需要Flash Player。而H.264是影片编码(Codec),适用于多种影片格式,像是QuickTime的MOV格式,Flash的FLV格式。而目前在Youku等各大在线视频网站上的FLV影片,大多采用H.264作为编码,所以它们既是Flash,又是H.264。

视频格式示意图
电脑浏览器上两者的差别在哪?又有哪些问题?
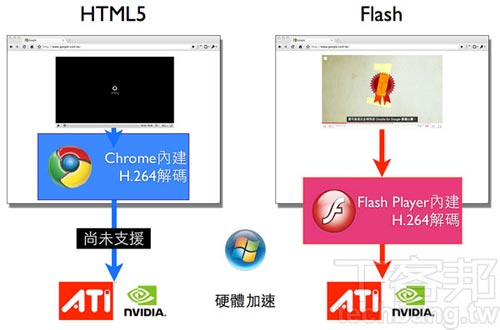
首先,让我们用Windows结合Google Chrome浏览器介绍播放Youtube视频时的运作模式:

YouTube播放运作模式
2,HTML5:YouTube上的M4V影片直接使用<Video>标签即可播放,而播放器是通过JavaScript编写的,一切都是利用浏览器内建功能完成。
这两种模式的优缺点,又可以用『稳定性』和『流畅性』来说明:
稳定性:
Flash Player最大的问题是容易假死,想必大家都会在玩游戏,看电影时遇到Flash Player出现问题的情况。之前,只要Flash Player一假死,就会连浏览器都一起死掉。于是,Google Chrome在推出的时候就一再强调每个程序都是独立的,这样一来,就算Flash Player假死,浏览器也不会收到牵连。之后的Mac OS X 10.6中的Safari也加入了这项功能,据说Firefox3.6.4也会加入。
但是,这样的功能只是避免浏览器随Flash Player陪葬而已,要是Flash Player稳定性不提高的话,问题最终还是没有解决。而HTML5利用<Video>标签和JavaScript来播放,不需要任何插件,这样相对稳定很多。
流畅度:
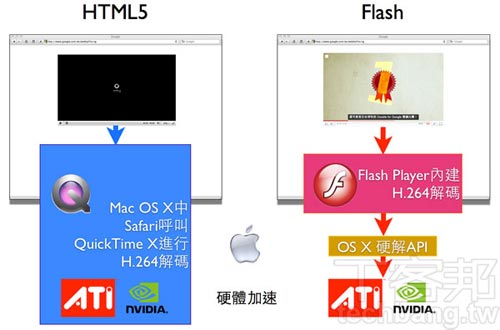
另一件事是,当在线视频由480P逐渐升级到720P或者1080P的时候,光是播放就已经占用相当高的CPU资源。台式机播放都有点吃力,更别提是CULV及ATOM的轻省本了。于是Flash Player 10.1版开始加入了硬解码支持,利用GPU加速来降低CPU资源的占用。实际测试也证明,硬件加速是目前降低CPU占用的唯一办法。

HTML5与Flash播放的不同
比较这两点,Flash Player除了稳定性问题,支持跨平台(NO Linux)、跨浏览器硬解是比HTML5具有优势。而HTML5最大的问题在于浏览器内建编码不统一,这一点在下文再讨论,现在看看移动设备的状况。
移动设备:性能和电量很吃紧
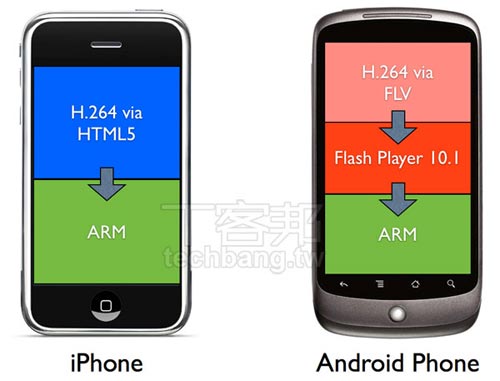
Steve Jobs在文中也提及,目前大多的移动设备芯片都支持H.264硬解,而目前移动设备主流芯片几乎都采用ARM架构。的确,ARM11、ARM Cortex-8、Cortex-9大多都支持H.264硬解,但Adobe也宣称手机上的Flash Player 10.1将支持硬解。 
iPhone和Android播放的差异
不过,如果Adobe不能实际证明Flash在移动设备上不耗电的话,通过HTML5直接在线播放H.264影片则是目前移动设备最佳的解决方案。
2回顶部
HTML5影片的纠结点:浏览器支持解码不一

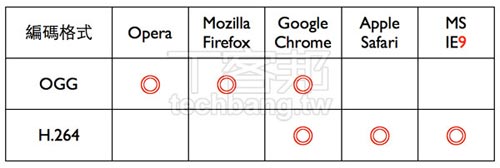
主流浏览器对视频编码的支持
所有的影片编码都有着专利。Ogg Throra与其他"开放源码"的编码目前背后有着一个正在组织中的专利联盟(注一)。不幸地,我们不能因为某件事物是开放源码,就代表或承认它并未侵犯其他人的专利。开放标准并不等同于免授权费或开放原始码。
到底为什么H.264不被Mozilla与Opera采用,这个还需要进一步说明。

H.264使用说明 1,H.264又称作MPEG 4 Part 10,和MPEG 2一样需要授权费,并统一由MPEGLA这个专利联盟管理收取。使用MPEG 4标准比编码/解码都需要付授权费,一年产品总算在10万个以后时免费,但超过10万个的时候,每个产品将收0.2美金的授权费,超过500万时,授权费降为0.1美金,上限则是500万美金。
2,线上免费内容,如YouTube等视频网站可免费使用到2016年。但如果提供租借电影,像NetFix,就要依照用户数量收取授权费;如果用于PPV(Pay Per View)以及VOD(Video on Deman),像是MOD与BBTV数码有线电视上的收费电影,超过12分钟的内容,也要收取售价的2%授权费。最多以500万为上限。
因为这样的授权费用规定,支持GPL协议的Mozilla基金会,以及支持开源标准的Opera,都力挺开放源代码的OGG Theora格式,而未内建H.264编码。所以尽管它们都支持HTML5的<Vidoe>标签,却无法播放H.264格式的视频。
HTML5影片在移动设备上,除了微软的Windows Mobile上的IE不支持HTML5之外,其他采用WebKit核心的浏览器的手机大多支持H.264编码,成为通过格式问题不大。但回到电脑上,毕竟Opera是商业公司,不排除未来会内建H.264的可能;但Mozilla基金会就完全变成推上的钉子户,占浏览器30%的Firefox使用者,就是看不到H.264格式的影片。
而Google,将会是打开这个僵局的重要角色。Google去年收购了影片编码研发公司On2,并且传言将会在Google I/O大会上,将旗下的VP8编码开放成为开放原始码。如此一来,具有接近H.264编码低流量、高品质,又开源的VP8,将有可能成为统一HTML5影音的一匹黑马。
结论:
1,移动设备上:Flash如果耗电问题没有解决,HTML5与H.264硬件将会是未来较好的在线播放格式。
2,PC终端:如果主流浏览器没有统一支持HTML5编码,普及性将会无法和Flash比
3,Apple:以苹果产品线的齐全及软件硬件的配合,在产品上推广HTML5不难。但要扩展出去有困难。
注一:微软过去曾将WMP9编码开放源代码,结果导致许多公司要求编码的权利。于是成立VC-1这样的专利联盟(Patents Pool),一共有16家公司组成,包括微软。
|